一个网页中文字是传达信息的主要元素,文本主要由重要的标题、文章段落、被强调的文本、普通的文本组成。
一、标题
标题标签有六个,依次是h1,h2,h3,h4,h5,h6。
<h1>网页最重要的文字标签,一般用在logo、三级页面文章标题上。</h1> <h2>重要性次于h1,一般用在首页、二级页面的模块标题,三级页面文章的二级标题上。</h2> <h3>重要性次于h2,一般用在文章列表的标题上。</h3> <h4>不太重要</h4> <h5>不常用</h5> <h6>不常用</h6>
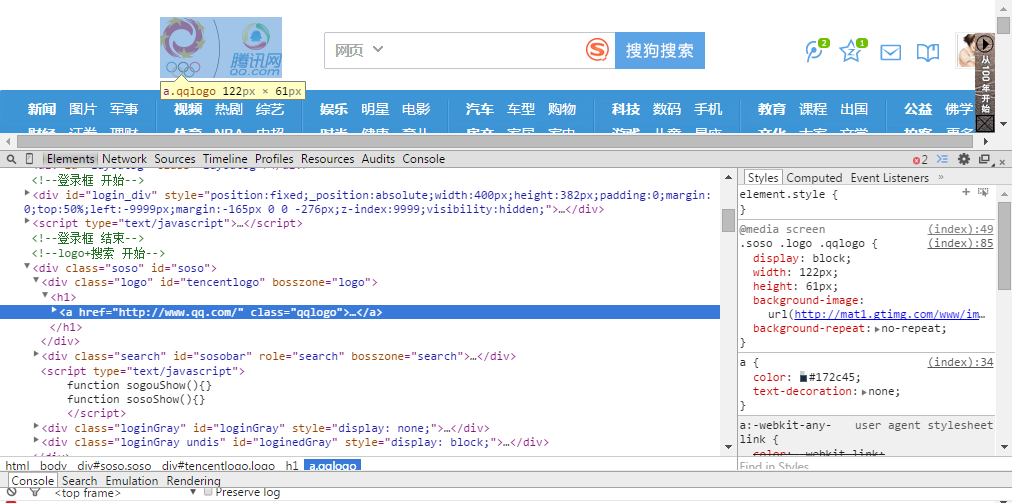
比如,腾讯网的logo就是使用h1,代码如下:
<h1><a href="http://www.qq.com/" class="qqlogo"><span class="undis">腾讯网</span></a></h1>
首页中很多的新闻模块,模块的标题使用的h2,代码如下:
<h2><a href="http://view.news.qq.com/" target="_blank">今日话题</a></h2>
“今日话题”新闻模块下的头条新闻,新闻标题使用了h3,代码如下:
<h3 id="todaytop"><a target="_blank" href="http://view.news.qq.com/original/intouchtoday/n3517.html">女子动车上拒给老人让座:别强行拔高道德水准</a></h3>
二、段落标签<p>段落内容</p>
段落标签很简单,文章是由段落构成的,不过默认的段落样式没有符合中国人首行缩进的习惯。需要后期css样式重新设置。
<p>段落文本</p>
三、特殊的文本
1、强调文本<strong>标签
文章中有一些文字相对来说比较重要,但是还不足以成为标题的时候,可以使用强调标签,该标签要和<b></b>标签区别开来。虽然两个标签都能让文字加粗,但是<b></b>也只是让文字样式加粗,并没有强调文字重要性的含义,而且也建议用CSS样式代替文字加粗的样式。
<strong>强调的文本</strong>
2、<pre>预格式化文本,pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。常见应用就是用来表示计算机的源代码。
<pre></pre>
3、<blockquote></blockquote>引用文本
毛泽东说过: <blockquote>帝国主义都是纸老虎 ... </blockquote>
4、<code>定义计算机代码文本。和pre有点差不多呢。
<code>
for(var i=0;i<100;i++){
}
</code>5、<cite>定义引用。可使用该标签对参考文献的引用进行定义,比如书籍或杂志的标题。和blockquote还是有差别的。
……还有一些使用频率较少的关于文本的标签请自行查手册。
四、区块文本<span></span>
该标签一般用来表示一块文本需要区别出来,而且该文本一般不具有特别重要的意义。比如文章发表的作者、日期、评论次数、点赞等等。
<span>评论次数:</span>
五、普通文本
文本没有用具体的标签来描述,直接放在结构性标签里面。比如直接把文本放在div、li等结构性标签中。这种做法不太友好。
<div>文本内容</div>
在html5中增加了很多具有语义化的文本标签,比如<time>日期</time>、<address>地址</address>、<small>不够重要的小号文本</small>等,还是查阅万能的手册吧。
html4手册下载
html5手册下载
还有一个好办法就是看优质的网站是如何使用标签的。下载一个谷歌浏览器,利用右键菜单中“审查元素”的命令,可以很好的查看当前文档的html、css、js等内容。


发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。