学习超级链接之前,先认识URL(统一资源定位器),如果不考虑百度百科这样专业的解释,我们大致可以把路径分为“物理路径”、“绝对路径”、“相对路径”。
一、物理路径,以盘符开头的本地路径,比如:f:\文件夹\1.jpg
<ul> <li><a href="E:\">E盘</a></li> <li><a href="E:\赵岚稹15三年软件二班上课案例">E盘下的文件夹</a></li> <li><a href="E:\赵岚稹15三年软件二班上课案例\images\林心如.jpg">E盘下的文件夹中的图片</a></li> </ul>
这种路径只能在本地有效,而且换一台电脑也许路径就失效了,很不稳定。在网站上我们几乎不使用这种路径。
二、绝对路径,互联网上资源唯一的路径。比如:http://www.qq.com/
<ul> <li><a href="http://www.baidu.com" target="_blank">百度</a></li> <li><a href="http://mat1.gtimg.com/www/images/qq2012/qqlogo_aoyun.png" target="_blank">腾讯logo</a></li> <li><a href="http://dldir1.qq.com/qqfile/qq/QQ8.2/17724/QQ8.2.exe">QQ8.2版本下载</a></li> </ul>
互联网上的资源,不同的资源有不同的后缀名,要想获取该资源真实的唯一的绝对路径,后缀名必须是该资源的准确后缀名,比如是图片,应该是.jpg,.png,.gif等格式,如果是音视频,则应该是.mp3,.mp4,.rmvb,.flv等格式,如果是软件,一般是.exe,或者压缩包.rar,.zip等格式。比如优酷等视频网站,一般是获取不到其资源的真实地址的,路径往往加密了,只有下载其客户端软件才能下载视频。
不同的资源浏览器的解释也不一样,比如图片,浏览器能解释,则直接展示出来,如果是.exe,.rar等文件,则提供下载,如果是音视频,则调用播放器播放。
三、相对路径
这是做网站,学习超级链接必须要掌握的一个概念。学习物理的时候,老师说过,“运动是相对的。”,在一个网站的内部,所有资源的链接在网站的根目录下也是相对链接。
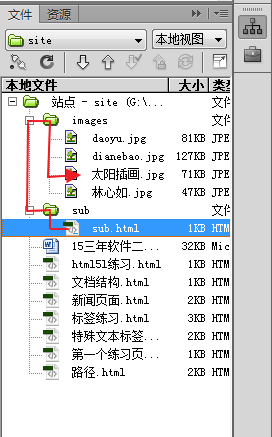
以这个站点为例,在DW中的结构如图所示:
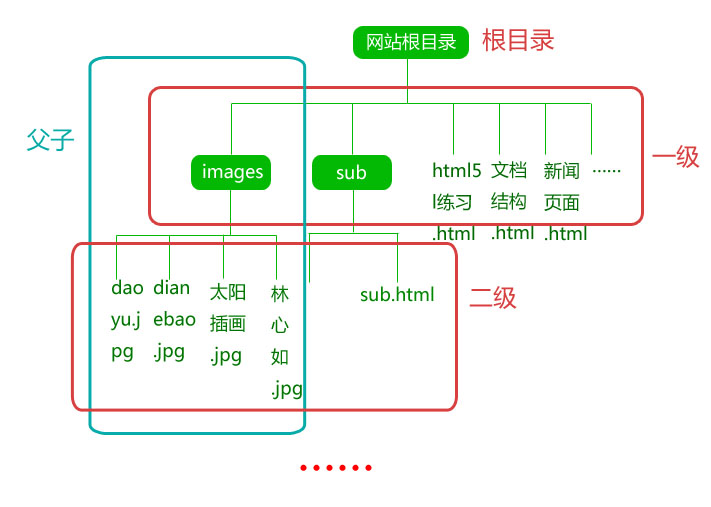
用相对关系表示则如图所示:
网站所有的资源都应该放在根目录中,html文档直接放在根目录下,images和sub文件夹也在根目录下,图片放在images文件夹中,sub中有一个子页面。
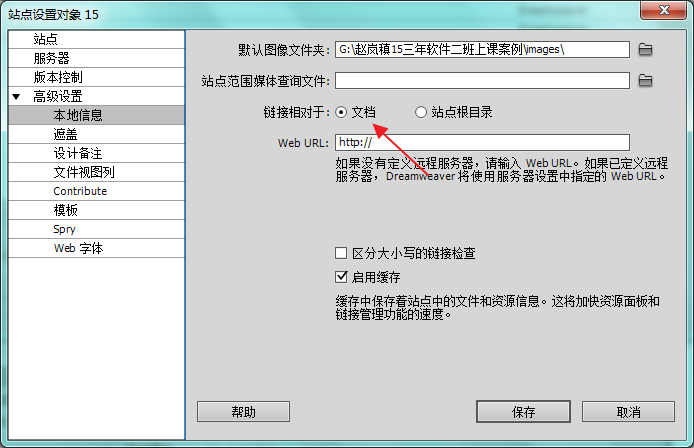
相对链接分为相对于文档和相对于站点根目录两种。在建立站点的时候可以看见,默认是相对于文档。
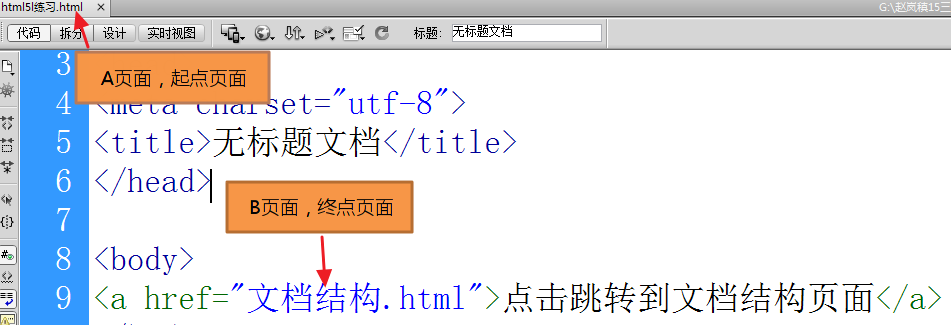
链接相对于文档是什么意思呢?
也就是说如果A页面要链接B页面,那么A页面就是起点,B页面就是终点,只需要考虑两者之间的层级关系即可。
1、同层级链接
2、上下级链接
比如“html5l练习.html”页面中,点击“链接一张图片”,则跳转到images文件夹中一张图片上,代码如下:
<a href="images/太阳插画.jpg">链接一张图片</a>
先找到同级别images文件夹,再找到它下面的图片。
如果images文件夹下面还有子文件夹,可以一层层的找下去,比如还有“subimages”文件夹,则可以写成:
<a href="images/subimages/*.jpg">链接一张图片</a>
"/"代表的是下一级目录。
如果“html5l练习.html”中插入一张图片,点击图片跳转到sub.html页面上,则代码如下:
<a href="sub/sub.html"><img src="images/太阳插画.jpg"></a>
不用考虑图片和sub.html页面之间的关系,只需要考虑是哪个页面(html5l练习.html)链接到哪个页面(sub.html),这就是链接相对于文档。
3、下级链接上级
如果在sub.html页面中做链接,能看出下面代码的含义吗?
<p><a href="http://www.baidu.com" target="_blank"><img src="../images/太阳插画.jpg"></a> </p> <p><a href="../新闻页面.html">一级新闻页面</a></p> <p><a href="../images/林心如.jpg">林心如</a></p>
"../"代表返回上一级目录。
这时候"sub.html"是起点的A页面,需要返回上一级,才能找到“新闻页面.html”,需要返回上一级,才能找到“images”文件夹,才能找到“images”文件夹下面的图片。
如果还需要返回多个上级,可以"../../"这样层层返回。
关键是理解根目录这颗“树”下面文件的层级关系,以及起点页面和终点资源的相对层级关系。
最终,明白不管层级如何,路径都是连贯的,不能跨级,父级不能直接链接孙子辈的,需要先找到儿子辈的,再找到孙子辈的,反之亦然。^_^
感觉挺简单的道理,为啥做成教程就这么绕呢T_T,也不知道童鞋们理解了没?
可以下载该案例,点击下载





发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。