js有三种流程结构,顺序、选择、循环。
顺序结构:默认的流程结构。按照书写顺序从上至下执行每一条语句。
比如我们的html文档就是常见的顺序流程结构,浏览器默认从上往下渲染页面。
比如我们在加载外部文件的时候,如果后面加载的文件需要使用前面某个文件的组件或者函数,要确保加载顺序,否则调用不成功。
除了一条道走到黑之外,还是可以在岔路口进行选择的,只要通过了测试,符合了条件,就晋级到一条流金大道,否则请左拐,有另一个侧门供你通行,甚至连门都没有。有可能设置了好多关卡,但是永远最多只有一个关卡可以通行。
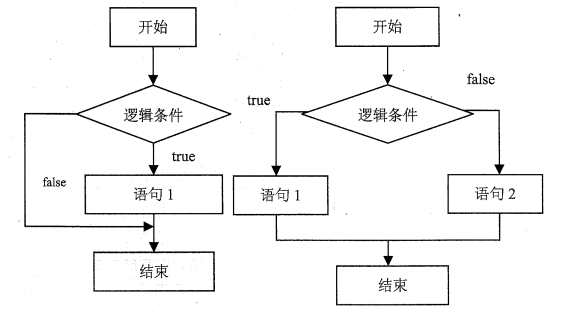
这就是if条件选择流程结构。
选择有单分支,双分支,多分支,也就是成功了当然通过,失败了该怎么办的问题。
if语句
if……else语句
三元运算符
if……else if……语句
if语句的嵌套
switch语句
1、if语句
这是最简单的单分支选择。
if(条件){
成功后要搬的砖;
}
成功失败都要继续搬砖;先来讨论一下什么情况下才能成功通过条件判断。
当条件表达式返回的结果为true的时候。
哪些表达式能返回真呢?
比较运算符,逻辑运算符构成的表达式都能返回true或者false的逻辑值。
比如num>18&&num<25,!isNaN(num)等等。
但是js的隐式转换真的无处不在,有些小坑我们也要知道。
if(0){};//0会被Boolean(0)隐式转成false。
if(1){};//1会被Boolean(1)隐式转成true。Boolean()会对所有的类型进行转换,得到布尔值。
number数字类型:只有0和NaN转成false,其它数字都是true。
string字符串类型:只有空字符串转成false,其它非空字符串都转成true。
object对象类型:只有null转成false,其它对象都是true。包括[],{}。
undefined肯定是false了。
var num=88;
if(num>=60){
console.log("你通关了");
}2、if……else语句
有了一个else,那就是说明条件不成立还是有条退路的。
var sex="女";
if(sex=="女"){
console.log("欢迎来到beauty's world");
}else{
console.log("请重新做人");
}对于上面这种双分支选择结构,可以考虑用更简单的三元运算符解决。
3、三元运算符
(条件)?语句1:语句2;
问你呢,条件成立吗?成立了就执行语句1,不成立执行语句2。
var age=35; (age<18)?"回家找妈妈":"你终于独立了";
4、if...else if...语句
多分支的意思,就是说条条道路通罗马,不要在一棵树上吊死,这个条件不成立,还可以试试第二个条件,还不成立,还可以再试,直到通关为止,或者终于明白自己没那个命。哈哈。
if(条件1){
条件1成立时执行的代码}
else if(条件2){
条件2成立时执行的代码}
...
else if(条件n){
条件n成立时执行的代码}
else{
条件1、2至n不成立时执行的代码}var myage =99;//老早的年龄为99
if(myage<=44)
{document.write("青年");}
else if(myage<=59)
{document.write("中年人");}
else if (myage<=89)
{document.write("老年人");}
else
{document.write("长寿老年人");}你只能满足一个他条件或者一个条件都不满足。ps:不知道活到99还有没有生命的乐趣:)
5、if语句的嵌套
这个if语言的嵌套和多分支还是有点区别的。
多分支是平行结构。这个是嵌套结构。
if(条件){
if(条件){
执行语句;
}
else if(条件){
执行语句;
}
...
}
else{
}//某个公司要给员工发年终奖,工作时间越长,发的越多,规则如下:
//工作未满1年,发月薪的0.5倍年终奖。
//工作满1年,发月薪的1倍年终奖,如果月薪大于8000则发1.2倍;
//工作满2年,发月薪的1.5倍年终奖,如果月薪大于10000则发2倍;
//工作满3年以上,发月薪的3倍年终奖,如果月薪大于12000则发3.5倍;
//用JS编写程序,让用户输入工作几年,可以输入0,然后输入月薪,计算年终奖。
<script type="text/javascript">
//输入工作年限和月薪
var year=parseInt(prompt("请输入工作年限,可以输0"));
var salary=parseInt(prompt("请输入你的月薪"));
//判断
if(year>=3){
//工作满3年以上
if(salary>12000){
var bonus=salary*3.5;
}else{
var bonus=salary*3;
}
}else if(year>=2){
//工作满2年以上
if(salary>10000){
var bonus=salary*5;
}else{
var bonus=salary*1.5;
}
}else if(year>=1){
//工作满1年
if(salary>8000){
var bonus=salary*1.2;
}else{
var bonus=salary*1;
}
}else if(year<1){
//工作未满1年
var bonus=salary*0.5;
}
alert("你会有"+bonus+"元年终奖");
</script>关于多分支if和嵌套if的性能,其实短短几个条件并没有多大差别,相对来说,平行的多分支if比嵌套if理解上面更通畅一些。
6、switch语句
在某个变量有多个值的情况下进行判断,用switch更好一些。
注意:switch 语句与 if 语句不同的是,switch 语句只能够测试是否相等,因此,case 语句后面只能是整型或字符型的常量或常量表达式;而在 if 语句中还能够测试关系与逻辑表达式。
switch(表达式){
case 值1:
//...;
break;
case 值2:
//...;
break;
...
default:
//...;
}先计算出表达式的值,这个值是一个能判断是否相等的常量值。
将表达式的值与每种情况的值进行比较。
如果匹配,则执行相关的代码块。如果有break则跳出程序,没有break则继续往下执行。
如果不匹配任何case的值,则执行default默认情况。
//getDay()返回0-6的值,用来表示星期几。0表示星期天,1表示星期一,以此类推。
const today=new Date().getDay();
switch (today) {
case 0:
day = "Sunday";
break;
case 1:
day = "Monday";
break;
case 2:
day = "Tuesday";
break;
case 3:
day = "Wednesday";
break;
case 4:
day = "Thursday";
break;
case 5:
day = "Friday";
break;
default:
day = "Saturday";
}
document.write(day);当然,也可以用数组的方法解决上面的问题,更简单一些。
var oH1=document.querySelector("h1");
// new Date()可以创建一个系统时间的具体实例对象。
var myDate=new Date();
// 利用创建好的实例来获取系统当前的星期几。返回的是0-6的值。0表示星期天,1表示星期一。
var myday=myDate.getDay();
// console.log(myday);
var weekdays=["星期天","星期一","星期二","星期三","星期四","星期五","星期六"];
oH1.innerHTML="今天是:"+weekdays[myday];所以,switch适合一个变量有多个值的情况,if适合有条件或逻辑的情况。
如果忘记了break则会让程序继续往下执行。
var foo = 0;
switch (foo) {
case -1:
console.log('negative 1');
break;
case 0: // foo 的值为 0 所以匹配这里所以这一块会运行
console.log(0);
// 注意:那个没写的 break 原本在这儿
case 1: // 'case 0:' 里没有 break 语句所以这个 case 也会运行
console.log(1);
break; // 遇到了这个 break 所以不会再继续进入 'case 2:' 了
case 2:
console.log(2);
break;
default:
console.log('default');}default也不一定非要放在最后,虽然那是最好的位置,只要没有找到匹配项,程序就会去找default。
var foo = 5;
switch (foo) {
case 2:
console.log(2);
break; // 遇到这个 break 所以不会继续进入 'default:'
default:
console.log('default')
// 掉到下面
case 1:
console.log('1');}用switch代替if语句,如果此时表达式只有一个值也是可以的。
var a = 100;
var b = NaN;
switch (true) {
case isNaN(a) || isNaN(b):
console.log('NaNNaN');
break;
case a === b:
console.log(0);
break;
case a < b:
console.log(-1);
break;
default:
console.log(1);}多 case - 单一操作
如果 case 语句之下没有 break ,它将继续执行下一个 case 语句,而不管 case 是否符合条件。
这是一个单操作顺序的 switch 语句,其中四个不同值的执行结果完全一样。
var Animal = 'Giraffe';
switch (Animal) {
case 'Cow':
case 'Giraffe':
case 'Dog':
case 'Pig':
console.log('This animal will go on Noah\'s Ark.');
break;
case 'Dinosaur':
default:
console.log('This animal will not.');}多 case - 关联操作
var foo = 1;
var output = 'Output: ';
switch (foo) {
case 10: //Output: So What Is Your Name?
output += 'So ';
case 1: //Output: What Is Your Name?
output += 'What ';
output += 'Is ';
case 2: //Output: Your Name?
output += 'Your ';
case 3: //Output: Name?
output += 'Name';
case 4: //Output: ?
output += '?';
console.log(output);
break;
case 5: //Output:!
output += '!';
console.log(output);
break;
default: //foo is NaN or not 1, 2, 3, 4, 5 or 10 Please pick a number from 0 to 6!
console.log('Please pick a number from 0 to 6!');}还可以在case表达式中进行一些运算:
var i = 3;
switch (i) {
case ( (i>=0 && i<=5) ? i : -1 ):
console.log('0 ~5');
break;
case 6: console.log('6');}

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。