如果说ECMAScript是JavaScript语言的硬核部分的话,那么DOM就是JavaScript的宿主环境之一。
使用HTML DOM,JavaScript可以访问和更改HTML文档的所有元素。
DOM(Document Object Model):文档对象模型
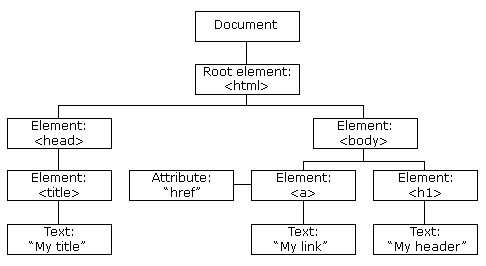
当一个html页面被加载后,浏览器就会生成一个该页面的文档对象模型。
生成的对象模型,很像一棵树。我们叫做“节点树”。
利用这个DOM模型,JavaScript可以做很多事情:
javascript可以更改页面中的所有HTML元素
javascript可以更改页面中的所有HTML属性
javascript可以更改页面中的所有CSS样式
javascript可以删除现有的HTML元素和属性
javascript可以添加新的HTML元素和属性
javascript可以对页面中的所有现有HTML事件作出反应
javascript可以在页面中创建新的HTML事件
DOM是W3C(World Wide Web Consortium:万维网联盟)制定的一套标准。定义了访问document文档的标准。
这个标准包含了3个部分:
核心DOM-所有文档类型的标准模型
XML DOM-XML文档的标准模型
HTML DOM-HTML文档的标准模型
这里包含了DOM的所有接口:
现在DOM的版本从DOM1到DOM4,具体可以了解:
在web端,我们重点学习HTML DOM接口。
HTML DOM是HTML的标准对象模型和编程接口。它定义了:
HTML元素都是对象
所有HTML元素的属性访问
访问所有HTML元素的方法
所有HTML元素的事件
一句话:HTML DOM是获取、更改、添加或删除HTML元素的标准。(增删改查)

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。