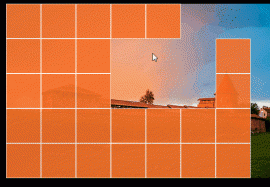
李涛老师的混合匹配法,俗称叫红外线调色法,对于色调感觉不太好的人来说,可以快速发现图片合成的过程中,物体之间色调的协调性是否和谐。图片合成的过程中,因为素材的光源不同,导致色温色调不一样,用色彩平衡可以改变色调,但是到底调的合不合适,有没有调过分,靠肉眼感觉不出来,就可以利用红外线的原理来帮我们判断...
2018年10月12日 7029
最近更新
杂谈
超前学习到底好不好?
“超前学习到底好不好?”问很多人这个问题,估计得到的答案都是“好吧”。但是根据我对很多超前学习后的学生的观察,这个问题的答案不能一概而论。今天就讲两个例子。前端班上有两个学生,一个女生,一个男生,在刚进班级的时候,他们就已经有了css的基础,还会bootstrap,js也会用一些插件,比起那些从其他...
2018年10月09日 4435
CSS教程
checkbox复选框样式美化的问题
复选框,单选框都不好直接用css样式美化,总得用点奇思妙想才行。如果只考虑谷歌内核的浏览器的话,那么用appearance属性可以搞定大部分表单控件的样式。关键是这个appearance属性IE不支持,这就逼得大家另想办法了。利用label挂钩checkbox的特点来实现。当html代码中,labe...
2018年08月15日 4863