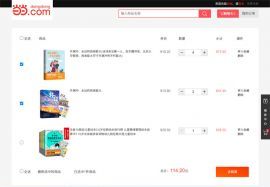
以前写购物车,总是或多或少会留下几个小bug被学生捉虫,这次把以前jQuery写的一个商城项目的购物车单独拎出来,用原生js(ES6)再写一次,希望是零漏洞了。点击图片看效果。功能:很多很多小细节,就...
2023年07月02日 1602
最近更新
CSS教程
PC端的鼠标经过样式在移动端如何去掉?
PC端一般都会做很多鼠标经过的样式,比如文字变色,图片变大,显示隐藏等效果。但是到了移动端,鼠标经过效果变成了点击之后出现,还伴随一个半透明的灰色背景。其实,在做页面之前,我们就要思考,这个效果是PC端鼠标悬停时的效果,在移动端没有悬停的时候又应该是什么样子?最好的解决方案就是利用Media Que...
2023年06月10日 1613
CSS教程
移动端适配最好的方案
曾经用flexible.js通过js动态计算html的font-size的方式已经不可取了。经过很多项目测试,发现最好的方式还是calc()结合vw、rem是最可取的最新方案。有了vw单位,再配合calc()函数进行计算,无须使用任何JavaScript代码,就可以实现基于设备宽度的移动端布局适配方...
2023年06月07日 1418
CSS教程
flex布局下单行和多行文本省略号的问题
使用flex弹性布局的时候,遇到单行文本使用省略号的时候,常常发现不成功。其实内部的原因还是因为宽度计算的优先级问题。min-width(max-width) > flex-grow(flex-shrink) > flex-basis(值非auto) > width ,如果弹性盒子...
2023年06月06日 1559
项目代码下载
05-HTML4+CSS2快速复习视频对应资料下载
这是对HTML4+CSS2的快速复习,在完成了前面的学习之后,可以快速进行复习,适合已经有了html、css基础的童鞋。这套课程虽然短小,只有30个视频,但是确是web2.0web标准的浓缩精华。几乎包括了大部分核心概念的讲解,把这些概念吃透了,几乎没有页面可以难倒你。也就是完全摆脱了看别人代码写页...
2023年06月05日 1523